
KIẾN THỨC NỀN TẢNG CORE WEB VITALS?
Web Vitals là một khái niệm được Google đưa ra và Core Web Vitals là 3 yếu tố ảnh hưởng đến trải nghiệm người dùng quan trọng nhất trong những yếu tố của Web VitalsWeb Vitals là gì?
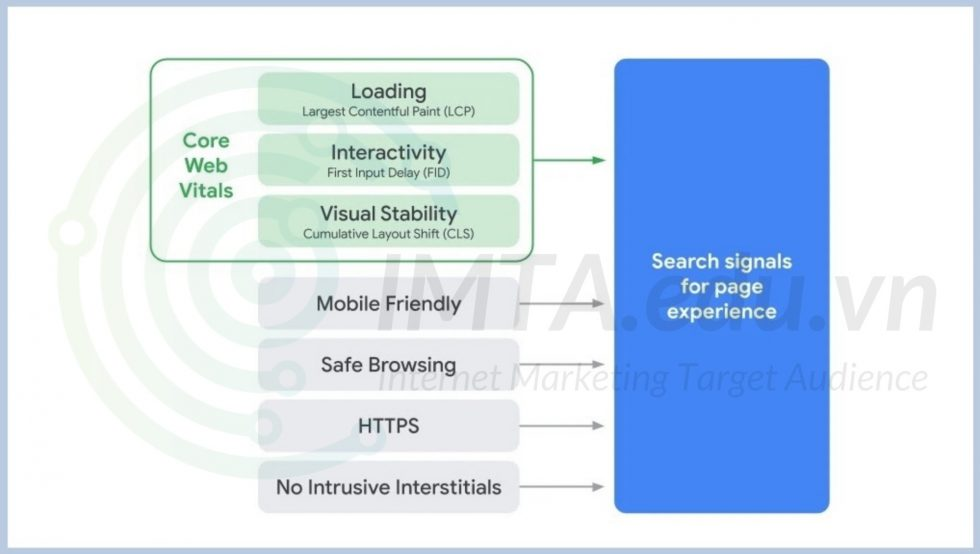
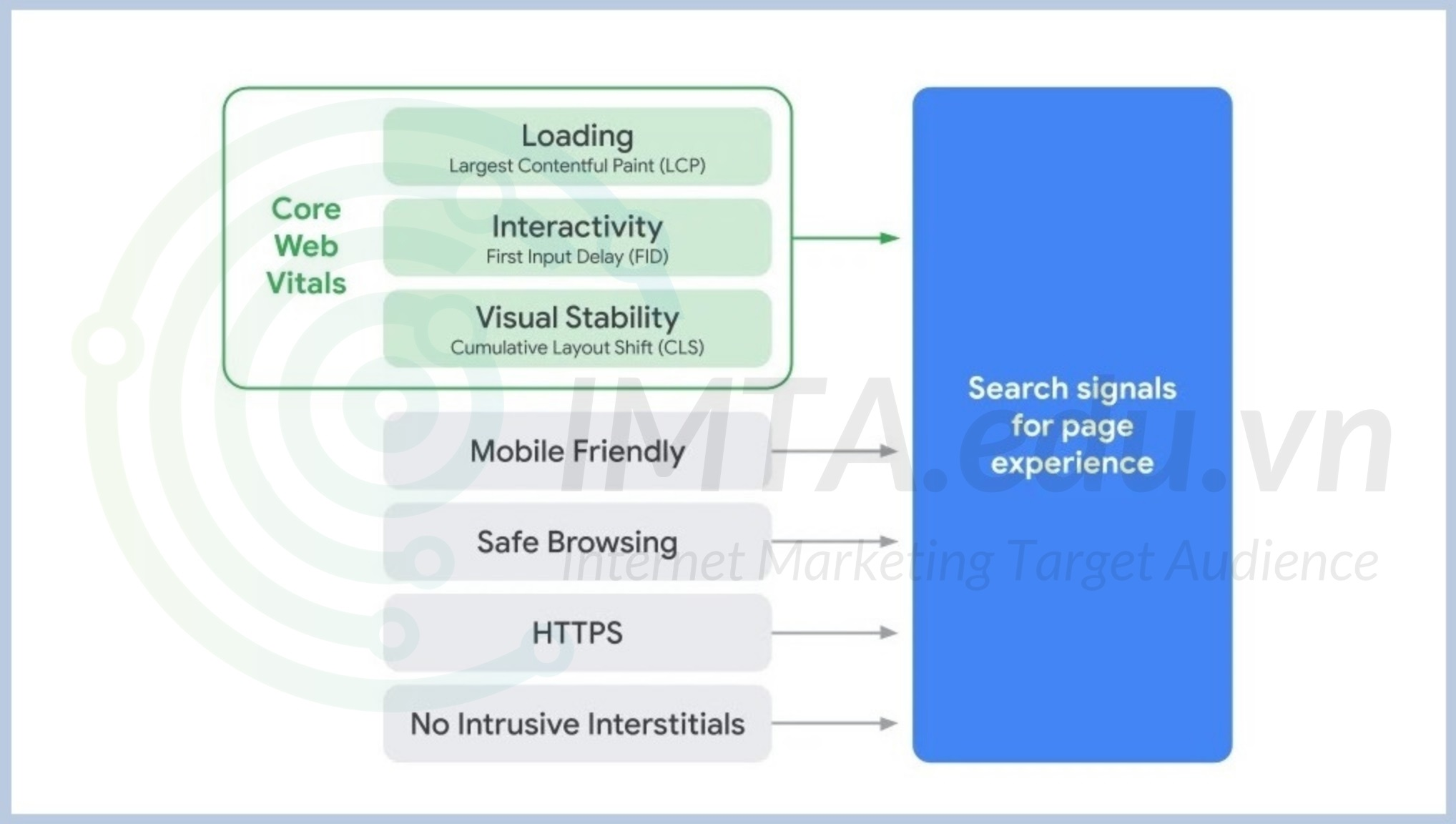
Web Vitals là một sáng kiến của Google nhằm cung cấp các hướng dẫn để cải thiện trải nghiệm người dùng trên trang web . Các hướng dẫn khắc phục sẽ được đề xuất tương ứng với mỗi chỉ số mà các công cụ phân tích đo được. Ví dụ: Nếu trang web của bạn có tốc độ tải trang quá chậm thì công cụ phân tích (như PageSpeed của Google) sẽ đưa ra các hướng khắc phục đi kèm.
- Largest Contentful Paint (LCP) – Loading;
- First Input Delay (FID) – Interactivity;
- Cumulative Layout Shift (CLS) – Visual stability;
- Mobile-friendly (tính thân thiện với thiết bị di động);
- Safe-browsing (mức độ an toàn trong duyệt web);
- HTTPS (có sử dụng giao thức HTTPS hay không);
- No intrusive interstitials (trang web có sử dụng các quảng cáo/ pop up gây khó chịu người dùng hay không);
Core Web Vitals là gì?

- Loading: Tốc độ tải trang;
- Interactivity: Khả năng tương tác;
- Visual stability: Tính ổn định của trang web.
CÁC CHỈ SỐ CỦA CORE WEB VITALS
Các yếu tố trong Core Web Vitals sẽ tương ứng với các chỉ số đo lường mà Google đưa ra, bao gồm: Largest Contentful Paint , First Input Delay và Cumulate Layout Shift .Largest Contentful Paint (LCP)
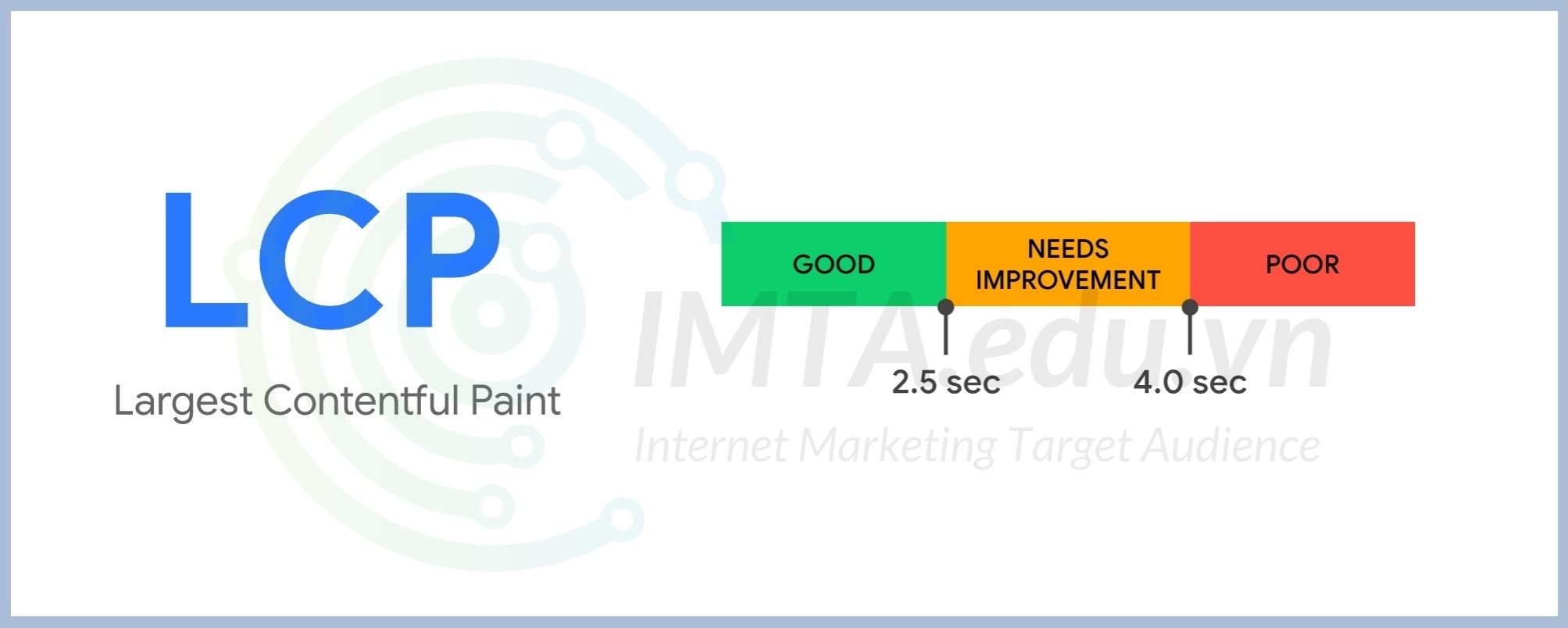
Largest Contentful Paint (LCP) là chỉ số đánh giá hiệu suất tải trang (loading performance) thông qua việc đo lường thời gian để tải hoàn tất của một phần tử lớn nhất trên trang web. Thời gian hoàn tất tải xong phần tử lớn nhất trong trang được xem là thời gian hoàn tất tải nội dung chính của trang.
First Input Delay (FID)
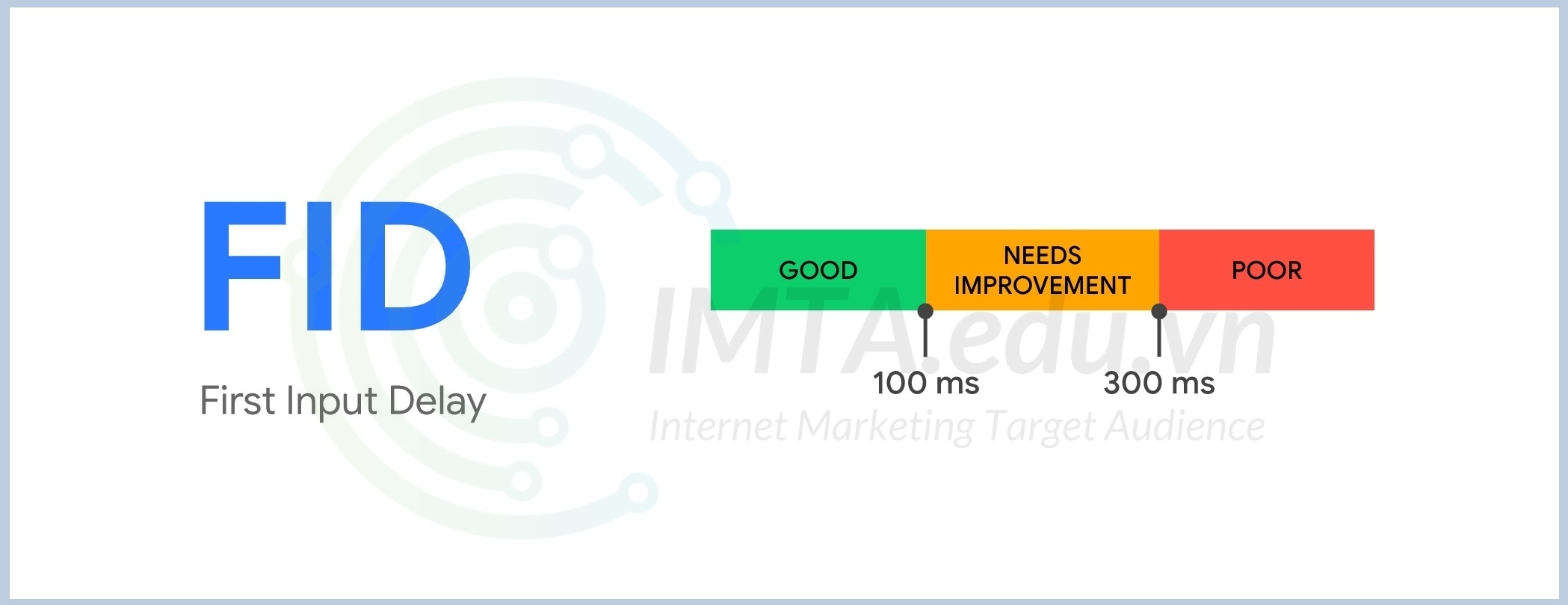
First Input Delay (FID) là chỉ số đo lường thời gian phản hồi lại tương tác đầu tiên của người dùng trên trang web. Ví dụ các thao tác như: nhấn vào các nút chức năng (menu, tìm kiếm, đặt hàng,…), điền thông tin và form, thao tác cuộn trang,…
Cumulate Layout Shift (CLS)
Cumulate Layout Shift (CLS) là chỉ số đánh giá mức độ dịch chuyển bất ngờ của các phần tử trên trang web. Tất nhiên đó là những sự dịch chuyển/ thay đổi trạng thái hiển thị một cách bất ngờ mà người dùng không mong muốn.CÁC CÔNG CỤ PHÂN TÍCH CHỈ SỐ CORE WEB VITALS
Hiện tại có rất nhiều công cụ giúp chúng ta đo lường chỉ số Core Web Vitals . IMTA sẽ đề xuất một vài công cụ mà bạn có thể đánh giá các chỉ số của website của mình nhé.Công cụ PageSpeed Insights của Google
Công cụ PageSpeed của Google là một trong những công cụ khá nổi tiếng trong giới SEOer và những bạn làm website, gần như đây là công cụ chính thống nhất để mọi người kiểm tra tốc độ website. Ưu điểm của công cụ này là đơn giản, có kết quả nhanh và những để xuất cụ thể cho bạn chỉnh sửa website của mình.Công cụ kiểm tra của web.dev
So với công cụ PageSpeed Insights của Google thì công cụ Web.dev có nhiều mục hướng dẫn chỉnh sửa chi tiết hơn theo chuẩn của Core Web Vitals.Đường link trang website để kiểm tra: https://web.dev/Google Search Console tool
Công cụ này đòi hỏi bạn phải tạo trước Google Search Console và đăng nhập và xem báo cáo trong Search Console’s Core Web Vitals reportExtension cài trong Chorme
Bạn cũng có thể xem nhanh chỉ số của một trang web bất kỳ bằng cách cài tiện ích Web Vitals Extension cho trình duyệt. Ngoài ra Chrome DevTools – Để kiểm tra, phân tích một trang web bất kỳ trên trình duyệt Chrome >> nhấn tổ hợp phím Ctrl + Shift + I ;TẦM QUAN TRỌNG CỦA CORE WEB VITALS TRONG SEO
Trên Trang Twitter của Google Search Central thông báo rằng Core Web Vitals sẽ bắt đầu được triển khai và trở thành một trong các yếu tố xếp hạng tìm kiếm vào giữa tháng 06 năm 2021 này. Tuy nhiên, quá trình áp dụng sẽ được thực hiện một cách “từ từ” để cho các chủ website có thêm thời gian làm quen với Core Web Vitals. Dự kiến, vào khoảng cuối tháng 08 năm 2021 thì các chỉ số này sẽ được triển khai hoàn chỉnh.NHỮNG CÂU HỎI THƯỜNG GẶP
Với hiện tại thì chúng ta cũng đang đợi chờ kết quả và thuật toán của Google update xem có ảnh hướng đáng kể đến SEO không. Trong thời gian tới thì bên mình sẽ có những đánh giá chi tiết kể từ giữa tháng 06 năm 2021 Google cập nhật thuật toán ranking ảnh hưởng của Core Web Vitals. Sau đây là những câu hỏi mà chúng ta thương thắc mắc nhất.Web Vitals là gì?
Web Vitals là một sáng kiến của Google nhằm cung cấp các hướng dẫn để cải thiện trải nghiệm người dùng trên trang web. Các hướng dẫn khắc phục sẽ được đề xuất tương ứng với mỗi chỉ số mà các công cụ phân tích đo được.Core Web Vitals là gì?
Core Web Vitals là một phần của Web Vitals, chữ “core” nhằm ám chỉ những yếu tố cốt lõi/ thiết yếu, có vai trò quyết định trong trải nghiệm người dùng trên trang web.Core Web Vitals gồm những yếu tố và chỉ số nào?
Loading: Tốc độ tải trang. Được đo lường qua chỉ số Largest Contentful Paint (LCP).Interactivity: Khả năng tương tác, đo bằng chỉ số First Input Delay (FID).
Visual stability: Tính ổn định của trang web, đo bằng Cumulate Layout Shift (CLS).
Các chỉ số của Core Web Vitals có ảnh hưởng đến SEO hay không?
Google mong muốn người dùng tìm kiếm được kết quả vừa phù hợp về mặt nội dung. Đồng thời kết quả phải được hiển thị trên trang web có trải nghiệm người dùng tốt. Core Web Vitals được chính thức trở thành tiêu chí đế đánh giá, xếp hạng tìm kiếm vào tháng 05/2021. Như vậy Core Web Vitals có ảnh hưởng đến SEO bạn nhé!LỜI KẾT
Core Web Vitals hiện nay đã không còn quá xa lạ với các SEOer, webmaster ở Việt Nam nữa rồi. Thông qua bài viết này, IMTA hy vọng có thể giúp bạn có cái nhìn chuẩn xác và tổng quan hơn về Core Web Vitals cũng như các chỉ số. Đồng thời có kế hoạch cải thiện vấn đề trải nghiệm người dùng cho website của bạn để tránh bị Google đánh giá thấp sau khi các chỉ số của Core Web Vitals bắt đầu được triển khai vào giữa tháng 06 năm 2021 này.Tuy nhiên các bạn cũng không nên quá hoảng loạn trước những thay đổi này, theo mình thì content is king là luôn luôn đúng, còn tỷ trọng ảnh hưởng của chỉ số này sẽ không đáng kể nhiều. Bởi vì chúng ta luôn luôn có 1 nghịch lý là website càng đẹp và càng bắt mắt thì có xu hướng càng nặng và tải lâu hơn, do đó Core Web Vitals cũng có thể thấp hơn. Ví dụ, khi bạn tạo một landing page thì các landing page đều có xu hướng nặng hơn những bài viết thông thường, đặc biệt là các landing page được làm từ WordPress và chứa lượng lớn thông tin trên page này. Chỉ số này có thể đánh lên những website treo quảng cáo một cách khó chịu, làm người dùng không thể phân biệt được đâu là nơi tắt quảng cáo và đâu là mở quảng cáo ra xem làm người dùng thường xuyên lẫn lộn.Nguồn: https://imta.edu.vn/core-web-vitals-la-gi/Thêm đánh giá post

