Giới thiệu
Favicon (viết tắt của "favorite icon") là một biểu tượng nhỏ hiển thị trên tab trình duyệt, thanh địa chỉ, bookmark, và các vị trí khác trong giao diện người dùng của trình duyệt web. Nó giúp người dùng dễ dàng nhận diện và phân biệt các trang web khi có nhiều tab đang mở. Favicon thường có kích thước 16×16 hoặc 32×32 pixel và được lưu dưới các định dạng hình ảnh phổ biến như .ico, .png, .gif, hoặc .svg.Tuy nhiên thời gian gần đây mình thấy có nhiều người dùng bị lỗi không hiển thị Favicon , về lỗi Favicon thì có rất nhiều nguyên nhân khác nhau. Nhưng có một lý do mà nhiều người gặp phải đó là thiết lập Favicon chưa chính xác dẫn đến không hiển thị được. Do đó, ở bài viết này mình sẽ hướng dẫn các bạn cách khắc phục lỗi Favicon trên website vô cùng đơn giản.
Hướng dẫn thực hiện
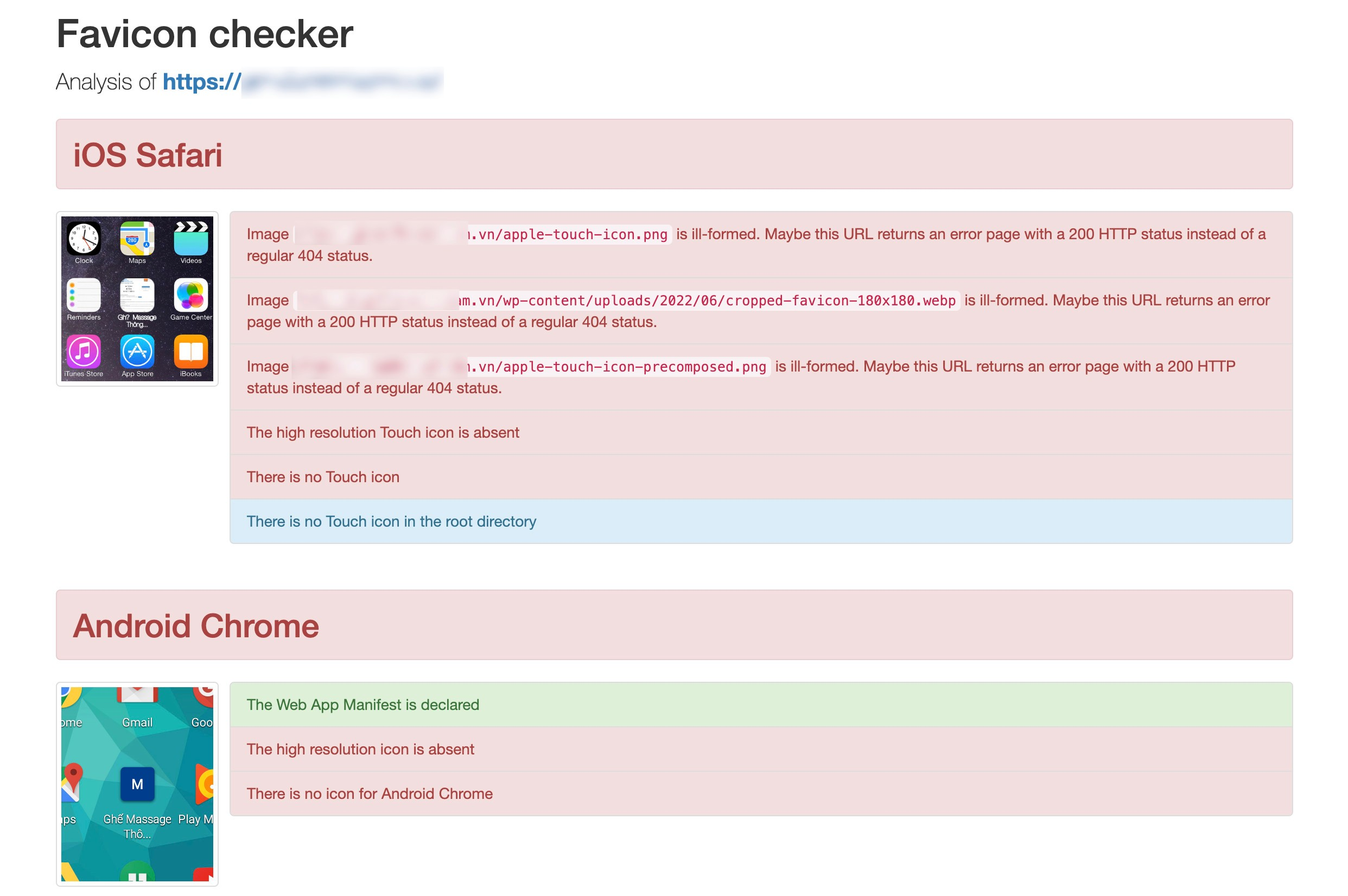
Bước 1: Kiểm tra Favicon
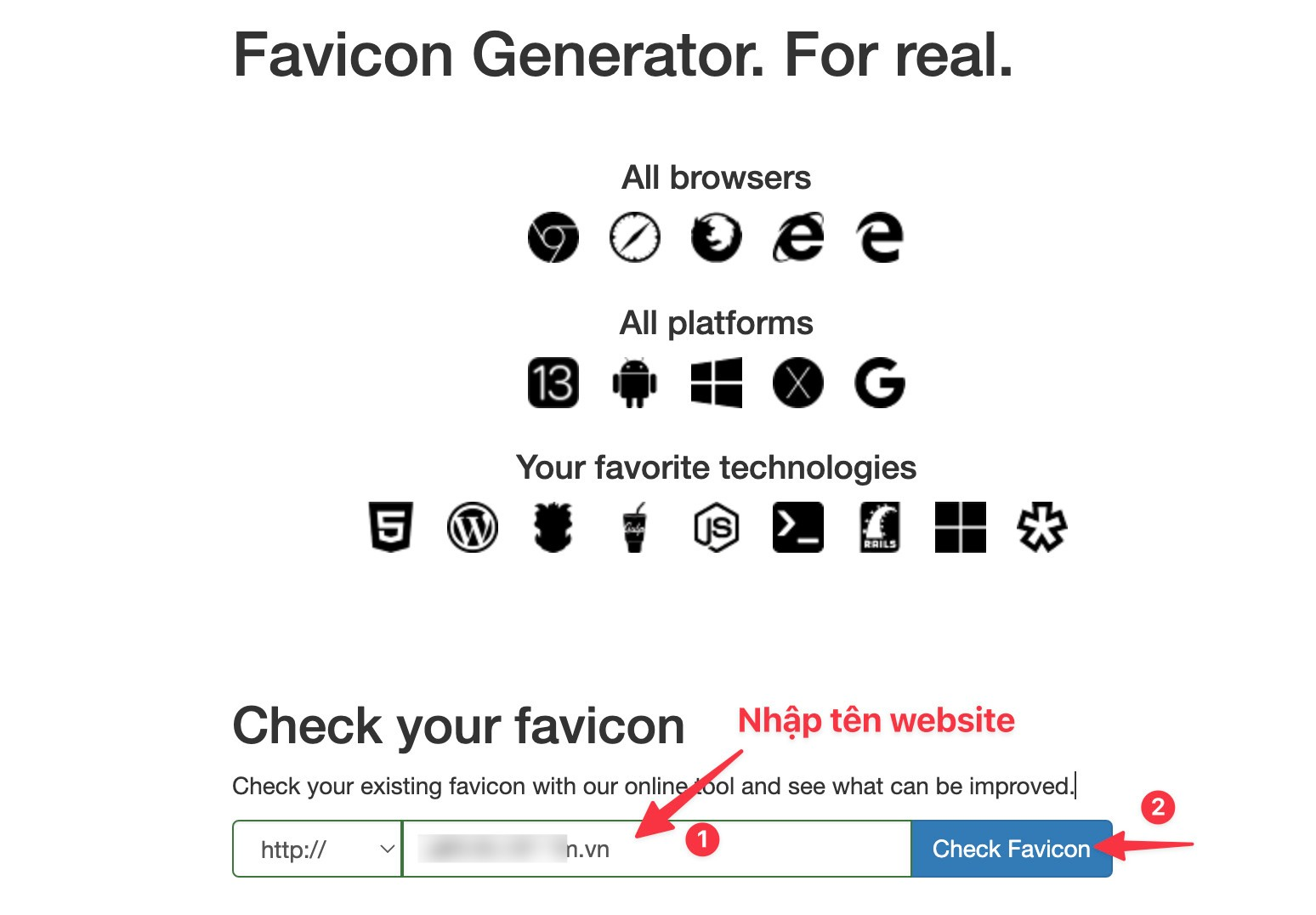
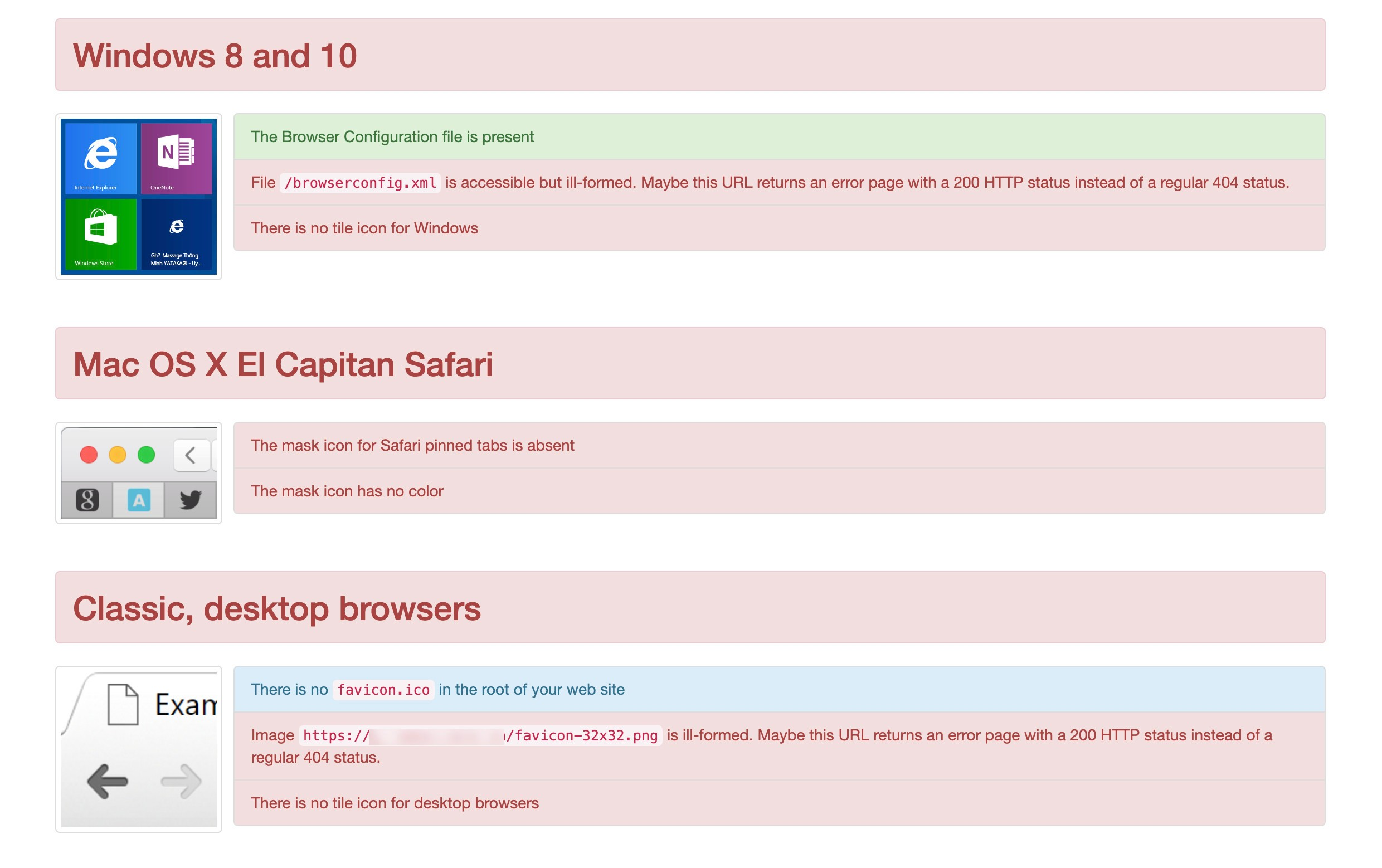
Đầu tiên bạn hãy truy cập trang:https://realfavicongenerator.net/. Tiếp đó bạn nhập tên website cần kiểm tra vào như hình.



Bước 2: Tạo lại Favicon cho website
Vẫn ở website trên bạn truy cập vào Select your Favicon image- 1. File Favicon package: bạn bấm vào Download file về máy tính.
- 2. Code html: Bạn copy và lưu lại nội dung code html.
<link rel="apple-touch-icon" sizes="180x180" href="favicon/apple-touch-icon.png"><link rel="icon" type="image/png" sizes="32x32" href="favicon/favicon-32x32.png"><link rel="icon" type="image/png" sizes="16x16" href="favicon/favicon-16x16.png"><link rel="manifest" href="favicon/site.webmanifest"><link rel="mask-icon" href="favicon/safari-pinned-tab.svg" color="#5bbad5"><meta name="msapplication-TileColor" content="#da532c"><meta name="theme-color" content="#ffffff">Bước 3: Upload Favicon package và Code html lên website
Sau khi đã có đầy đủ thông tin cần thiết, bạn thực hiện như sau:A. Upload file Favicon package
Bạn truy cập vào thư mục chứa mã nguồn của website, thực hiện tạo mới một folder tên favicon như hình bên dướiB. Thêm code html
Để sử dụng đoạn code html này, bạn có thể chèn vào Header và Footer của website. Lưu ý: Việc chỉnh sửa trực tiếp vào mã nguồn có thể gây các lỗi phát sinh nếu bạn thực hiện không chính xác. Do đó bạn nên sử dụng các phương pháp an toàn như chỉnh sửa từ child theme hoặc sử dụng các plugin hỗ trợ sẵn để thêm code.Dưới đây là một số cách phổ biến:- Sử dụng Theme hoặc Plugin hỗ trợ :
- Một số theme và plugin WordPress hỗ trợ việc thêm mã nguồn vào Header và Footer một cách dễ dàng thông qua giao diện quản trị. Điều này giúp tránh việc can thiệp trực tiếp vào mã nguồn theme và giữ được tính di động cho trang web của bạn.
- Sử dụng Customizer WordPress :
- Một số theme cho phép bạn thêm mã nguồn vào Header và Footer thông qua Customizer. Bạn có thể tìm thấy tùy chọn này trong phần Appearance > Customize .
- Chỉnh sửa file header.php và footer.php :
- Đối với những người muốn can thiệp trực tiếp vào mã nguồn, bạn có thể mở file header.php hoặc footer.php trong thư mục của theme và thêm mã nguồn trực tiếp. Tuy nhiên, việc này có thể gây ra vấn đề khi theme được cập nhật, vì mọi sửa đổi sẽ bị ghi đè.
- Sử dụng Child Theme :
- Nếu bạn muốn thực hiện sửa đổi trực tiếp vào mã nguồn của theme mà không muốn mất những thay đổi đó khi theme được cập nhật, bạn nên sử dụng child theme. Bạn có thể tạo một child theme và thực hiện sửa đổi trong file header.php của child theme.
- Sử dụng Hook và Filter :
- WordPress cung cấp các hook và filter cho phép bạn thêm mã nguồn vào các vị trí khác nhau trong trang web mà không cần phải chỉnh sửa trực tiếp mã nguồn của theme.
Tổng kết
Với nhiều websie hiện nay, favicon không chỉ là một chi tiết nhỏ trong thiết kế web, mà còn là một phần quan trọng của trải nghiệm người dùng và thương hiệu trực tuyến. Sự xuất hiện của favicon trên thanh địa chỉ trình duyệt, trong danh sách tab, và khi người dùng lưu trang web là một yếu tố quan trọng trong việc tạo ra ấn tượng tích cực và nhận biết thương hiệu.Chúc các bạn thực hiện thành công.5/5 - (2 votes)

