Chế độ bảo trì là gì?
Chế độ bảo trì trên website là trạng thái mà website tạm thời ngừng hoạt động để thực hiện các công việc bảo trì, nâng cấp hoặc sửa chữa. Khi website ở chế độ bảo trì, người dùng sẽ không thể truy cập vào các nội dung hay chức năng của website. Thay vào đó, họ thường sẽ thấy một thông báo cho biết website đang trong quá trình bảo trì và sẽ trở lại hoạt động sau một khoảng thời gian nhất định. Một số lý do phổ biến cho việc đặt website vào chế độ bảo trì bao gồm:- Nâng cấp hệ thống : Cập nhật phần mềm, plugin hoặc cơ sở dữ liệu.
- Sửa lỗi : Khắc phục các sự cố hoặc lỗi kỹ thuật.
- Bảo mật : Thực hiện các biện pháp bảo mật để bảo vệ dữ liệu người dùng.
- Tối ưu hóa hiệu suất : Cải thiện tốc độ và hiệu quả hoạt động của website.
- Thay đổi giao diện : Cập nhật hoặc thay đổi giao diện người dùng.
Hướng dẫn bật chế độ bảo trì
Cách 1: Bật chế độ bảo trì thủ công
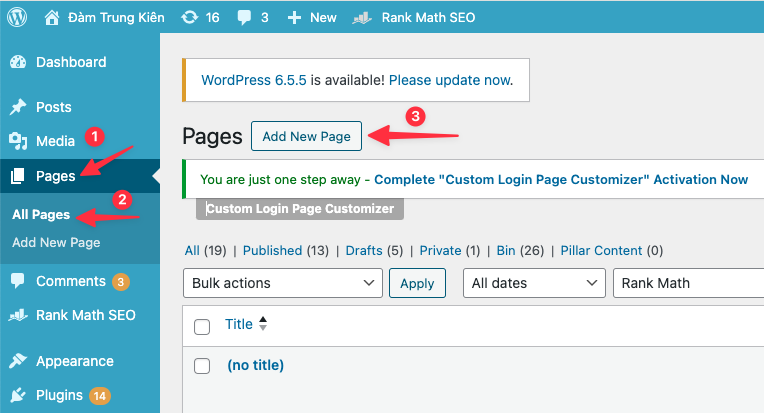
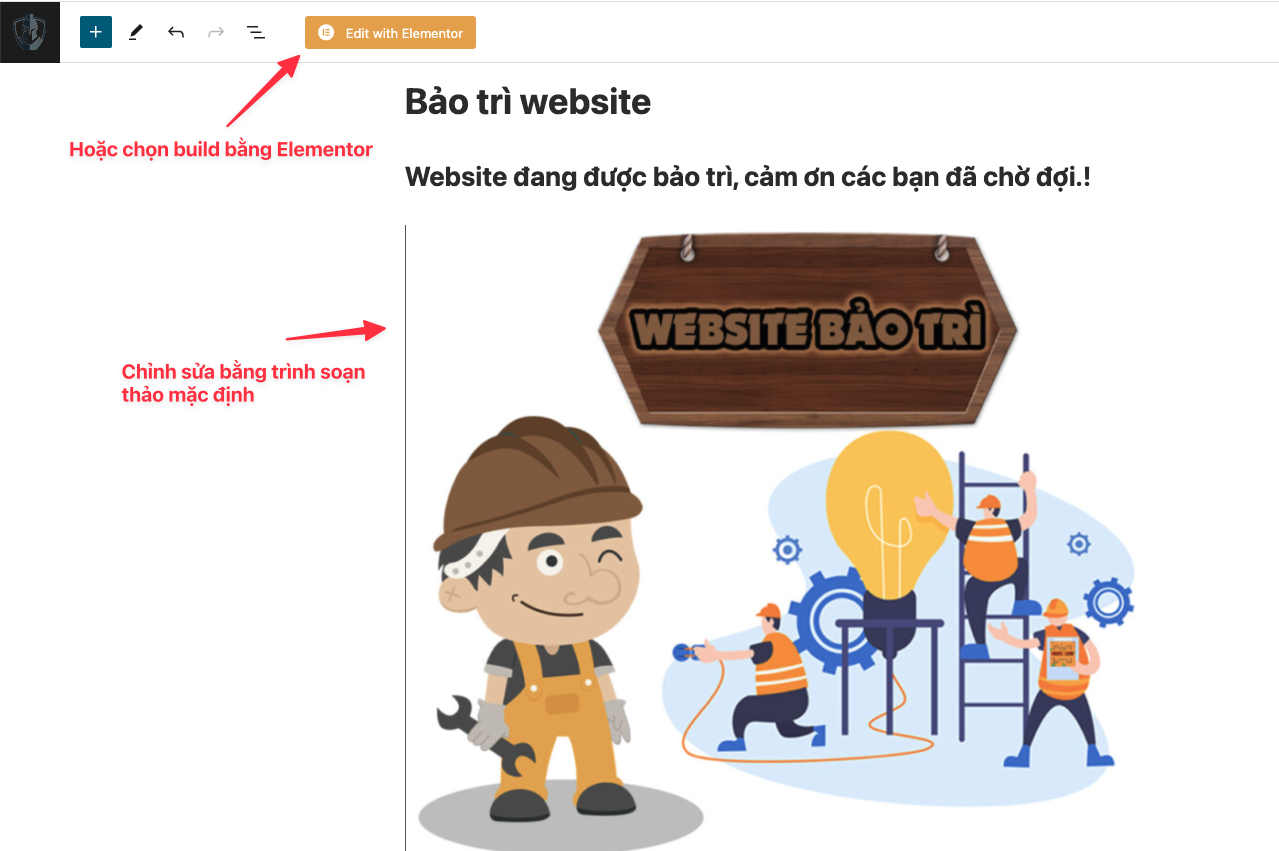
Với cách này thì khá đơn giản, bạn thực hiện như sau:- Tạo một trang (pages) mới trên website


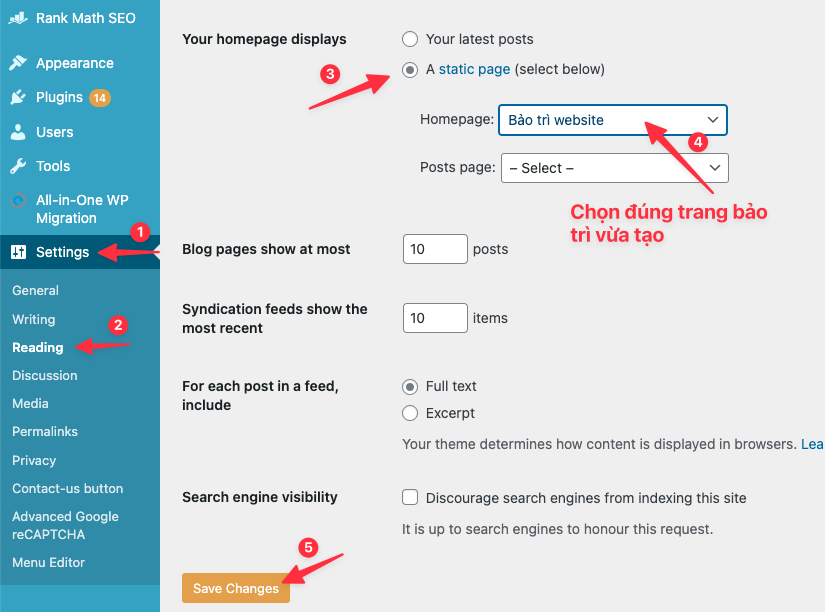
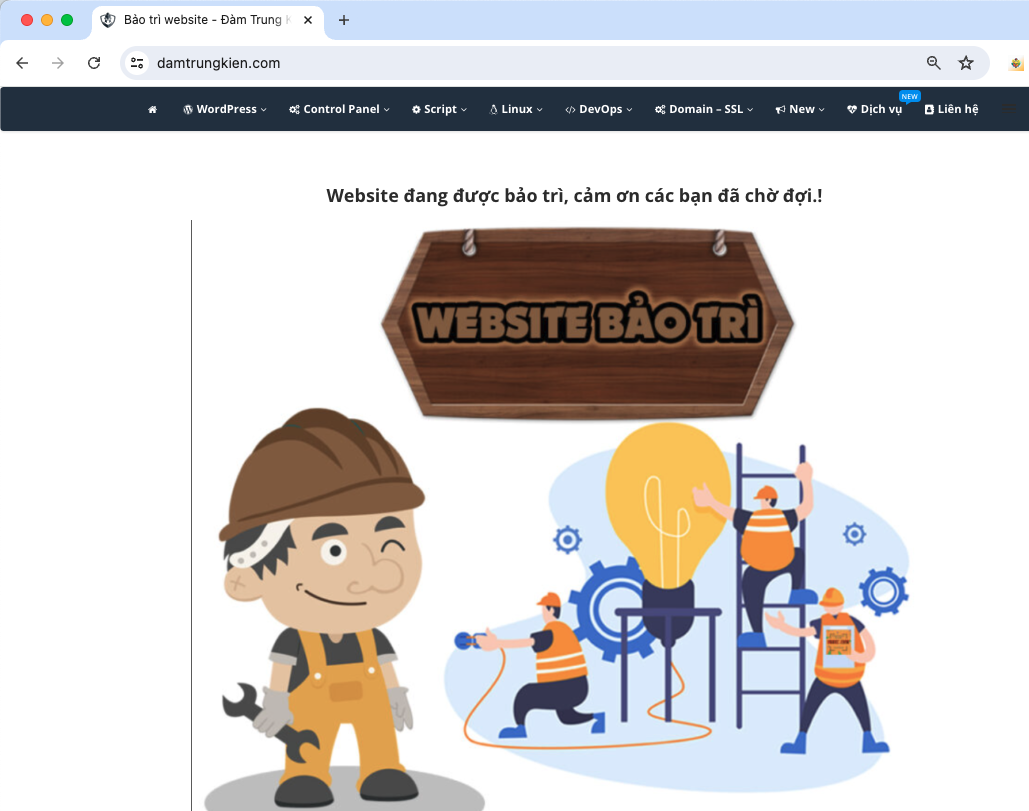
- Chọn load trang bảo trì vừa tạo


Cách 2: Bật chế độ bảo trì bằng Plugin LightStart
Đầu tiên các bạn cần vào kho Plugin của website tìm và cài đặt Plugin tênLightStart
- Tại mục chọn mẫu, bạn chọn template cần sử dụng
- Tuỳ chỉnh lại nội dung trang bảo trì
Cách 3: Bật chế độ bảo trì bằng file functions.php của Theme
Để thực hiện cách này, bạn cần thêm đoạn code dưới đây vào file functions.php của theme đang sử dụng theo đường dẫn: websitecuaban.com/wp-content/themes/ten-theme Tiếp đó bạn tìm và chỉnh sửa file functions.php như hình:// Bật chế độ bảo trìfunction wp_maintenance_mode() {if ( !current_user_can( 'edit_themes' ) || !is_user_logged_in() ) {wp_die('<h1> Trang web đang trong quá trình bảo trì. </h1><br/> Xin cảm ơn.! ');}}add_action('get_header', 'wp_maintenance_mode');Cách 4: Bật chế độ bảo trì bằng file .htaccess
Với cách này, đầu tiên bạn hãy truy cập vào thư mục mã nguồn của website , tiếp đó bạn tạo một file ví dụ tên maintenance.html như hình.<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Trang web đang được bảo trì</title><style>body {display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;font-family: Arial, sans-serif;background-color: #f3f4f6;color: #333;}.container {text-align: center;padding: 20px;background-color: #fff;border-radius: 8px;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);}h1 {font-size: 2.5em;margin-bottom: 20px;}p {font-size: 1.2em;margin-bottom: 30px;}.loader {border: 16px solid #f3f3f3;border-top: 16px solid #3498db;border-radius: 50%;width: 120px;height: 120px;animation: spin 2s linear infinite;margin: 0 auto;}@keyframes spin {0% { transform: rotate(0deg); }100% { transform: rotate(360deg); }}</style></head><body><div><h1>Trang web đang được bảo trì</h1><p>Trang web của chúng tôi hiện đang được bảo trì theo lịch trình. Cảm ơn bạn đã kiên nhẫn chờ đợi!.</p><div></div></div></body></html>.htaccess và thêm rule cấu hình dưới đây vào đầu fileRewriteEngine onRewriteCond %{REQUEST_URI} !/maintenance.html$ [NC]RewriteRule .* /maintenance.html [R=302,L]Tổng kết
Hy vọng bài viết trên sẽ cho bạn thêm nhiều sự lựa chọn trong việc lựa chọn chế độ bảo trì cho website, việc bật chế độ bảo trì trong quá trình website được chỉnh sửa cho thấy website của bạn chuyên nghiệp hơn. Chúc các bạn thực hiện thành công.!5/5 - (1 vote)

